 ผมมีเหตุต้องศึกษา HTML 5 เพื่อนำมันมาใช้ใน project ใหม่ วันนี้เลยมาจด log สิ่งที่ได้เรียนรู้ไป (ทำความรู้จักกับ HTML 5 มากกว่า) ซึ่งอาจจะดูล้าหลังไปหน่อย เพราะเป็นเรื่องที่คนอื่นเค้าพูดกันมาตั้งแต่ปีมะโว้แล้ว แต่ผมเพิ่งรู้จักกับมัน เพราะก่อนหน้านั้นพยายามทำตัว "ยินดีที่ไม่รู้จัก" ไม่อยากจะยุ่งกับส่วน design ซึ่งมันเป็นหน้าที่ของ designer เราเขียน web application ก็เขียนไป แต่วันนี้เลี่ยงไม่ได้ ก็เลยเกิดมี content นี้เกิดขึ้น
ผมมีเหตุต้องศึกษา HTML 5 เพื่อนำมันมาใช้ใน project ใหม่ วันนี้เลยมาจด log สิ่งที่ได้เรียนรู้ไป (ทำความรู้จักกับ HTML 5 มากกว่า) ซึ่งอาจจะดูล้าหลังไปหน่อย เพราะเป็นเรื่องที่คนอื่นเค้าพูดกันมาตั้งแต่ปีมะโว้แล้ว แต่ผมเพิ่งรู้จักกับมัน เพราะก่อนหน้านั้นพยายามทำตัว "ยินดีที่ไม่รู้จัก" ไม่อยากจะยุ่งกับส่วน design ซึ่งมันเป็นหน้าที่ของ designer เราเขียน web application ก็เขียนไป แต่วันนี้เลี่ยงไม่ได้ ก็เลยเกิดมี content นี้เกิดขึ้นHTML 5 มันประมาณว่าเอา HTML + CSS + JS(javascript) APIs ดังรูปด้านบนนั้นแหละครับ มันดูเหมือนไม่ใช่สิ่งใหม่เลย เป็นสิ่งที่เรารู้ๆกันหมดแล้วอย่าง HTML, CSS หรือ javascript เพียงแต่ W3C นำเอาสิ่งที่เรารู้จักอยู่แล้วมาเพิ่มความสามารถลงไป แล้วมา pack ใหม่จนกลายเป็น HTML5 นั่นเอง เรามาดูกันดีกว่าแต่ละส่วนที่เพิ่มเข้ามามีอะไรบ้าง
HTML
- Semantics (New tags, Link Relations, Microdata)มันถูกออกแบบมาใหม่ให้จัดวาง layout ได้ง่ายขึ้น ซึ่งแต่ก่อนเราใช้ <div> หรือไม่ก็ <span> (ตัวนี้ไม่ค่อยมีคนใช้หรอก) แล้วเราก็กำหนด id เอาว่ามันจะชื่ออะไร มันเป็นส่วนไหน อย่างเช่น
<div id="footer" > Footer </div>
ซึ่งจะเห็นได้ว่าเราจะไปสร้างอะไรเพิ่มที่ไหนเราก็ต้องใช้ <div> ทั้งหมดเลย อย่างตัวอย่างใน entry ที่แล้ว แต่ใน HTML5 ได้เพิ่ม tag ขึ้นมาเพื่อเอามาใช้แทน <div> ซึ่งนั่นก็คือระบุเจาะจงไปเลยว่าอันนี้คืออะไร เช่น <header> (อย่าสับสนกับ <head> นะครับ), <nav>, <article>, <aside>, <footer>
นอกจาก tag ที่ช่วยในการออกแบบ layout โดยตรงแล้วยังช่วยในเรื่อง SEO ด้วยเพราะว่าการที่มันมี tag ที่เจาะจงไปเลยว่าส่วนนี้คือ layout อะไรช่วยทำให้ bot มาเก็บข้อมูลเข้า Search Engine ได้ง่ายขึ้นด้วย และนอกจาก tag พวก layout ต่างๆแล้วยังมี tag ที่ระบุเจาะจงที่ช่วยให้ bot เข้ามาเห็บข้อมูลได้ง่ายขึ้น อย่างเช่น Microdata ซึ่งเป็น attribute เพื่อบ่งบอกว่า tag ที่เหล่านี้มีข้อมูลของอะไรอยู่ โดยจะมี attribute ที่เอาไว้ใส่ใน tag ต่างๆคือ itemprop, itemscope, itemtype อย่างเช่น<div itemscope itemtype="http://example.org/band"> <p>My name is <span itemprop="name">Neil</span>.</p> <p>My band is called <span itemprop="band">Four Parts Water</span>.</p> <p>I am <span itemprop="nationality">British</span>.</p> </div>
เรื่องที่พูดไปนั้นแค่เรื่องเล็กๆเท่านั้นของสิ่งที่มันเพิ่มขึ้นมา ซึ่งถ้าอยากรู้ว่ามีอะไรอีกไปดูได้เพิ่มจากที่มา - Accessibility (ARIA roles)
เป็นสิ่งที่เพิ่มขึ้นมาที่จะทำให้เราสร้าง tree ได้ง่ายขึ้น พูดไปอาจจะไม่เข้าใจลองไปดูตัวอย่างเลยละกัน (จริงๆผมก็ไม่เข้าใจ 555+)<ul id="tree1" role="tree" tabindex="0" aria-labelledby="label_1" > <li role="treeitem" tabindex="-1" aria-expanded="true">Fruits</li> <li role="group"> <ul> <li role="treeitem" tabindex="-1">Oranges</li> <li role="treeitem" tabindex="-1">Pineapples</li> ... </ul> </li> </ul>
ดูจาก code ตัวอย่างแล้วหวังว่าจะเข้าใจนะครับ - Web Forms 2.0 (Input Fields)
สิ่งที่เพิ่มขึ้นมาอีกอย่างคือ UI ที่เพิ่มขึ้นมาใหม่ เช่น forms แบบ search box หรือ rage เช่นนอกจากนั้นยังสามารถทำ "ข้อความแนะนำ" ที่ให้แสดงว่า textbox ตรงนี้ต้องกรอกอะไร เช่น
นอกจากนี้ยัง support validate data ที่เรากรอกลง textbox โดยไม่ต้องใช้ javascript ไม่ต้องใช้ regular expression อย่างด้านล่าง
ซึ่งถ้าอยากลองหรือยังไง ก็ลองไปเล่นได้จากที่มา
- Multimedia (Audio Tag, Video Tag)
อันนี้คงไม่ต้องอธิบายมากเพราะ firefox เค้า promote feature นี้เต็มตัว และมันยังเป็นความหวังของ iPhone ที่ไม่อยากจะ support flash ในมือถือตัวเอง เพราะจะได้ดู youtube ได้ไม่ต้องง้อ flash - 2D and 3D drawing (Canvas, WebGL, SVG)
ตัวนี้รองรับ Canvas ไว้สร้างวัตถุ 2 มิติ นอกจากจะรองรับ Canvas แล้วยังรองรับ SVG ด้วยซึ่งเป็นตัวเลือกว่าถ้าเป็นวัตถุ 2 มิติจะสร้างแบบไหนก็ได้ โดย Canvas นั้นจะเขียนบน javascript ส่วน SVG นั้นจะเป็นเหมือน XML โดยจะเป็นการแทรก xml ของ SVG นี้ลงใน HTML เลยทีเดียว หากมองภาพไม่ออกลองดูตัวอย่างด้านล่างครับ และเหมือนเดิมไปลองเล่นของจริงได้จากที่มา
Canvas
SVG นอกจากจะรองรับวัตถุ 2 มิติแล้วยังรองรับวัตถุ 3 มิติด้วย โดยที่ HTML5 รองรับนั้นคือ WebGL โดยที่บางคนอาจจะเคยได้ยิน OpenGL มาบ้าง และบางคนอาจจะยังไม่เคยได้ยิน โดย OpenGL นั้นเปรียบได้กับ Direct X ที่เรารู้จักกัน โดย OpenGL และ Direct X เป็น API ที่ใช้ควบคุม hardware ในการประมวลผลเพื่อสร้างวัตถุออกมาไม่ว่าจะเป็น 2 มิติ หรือ 3 มิติ โดย WebGL ก็เป็นส่วนหนึ่งที่อยู่ใน OpenGL โดยที่ OpenGL มีเป้าหมายที่จะ run ได้ทุก platform ซึ่งนอกจากจะ run ผ่าน web browser ได้แล้วยัง run บนมือถืออย่าง OS Android และ iOS ได้ด้วยแต่ต้องขึ้นอยู่กับ spec ของเครื่องนั้นด้วย
นอกจากจะรองรับวัตถุ 2 มิติแล้วยังรองรับวัตถุ 3 มิติด้วย โดยที่ HTML5 รองรับนั้นคือ WebGL โดยที่บางคนอาจจะเคยได้ยิน OpenGL มาบ้าง และบางคนอาจจะยังไม่เคยได้ยิน โดย OpenGL นั้นเปรียบได้กับ Direct X ที่เรารู้จักกัน โดย OpenGL และ Direct X เป็น API ที่ใช้ควบคุม hardware ในการประมวลผลเพื่อสร้างวัตถุออกมาไม่ว่าจะเป็น 2 มิติ หรือ 3 มิติ โดย WebGL ก็เป็นส่วนหนึ่งที่อยู่ใน OpenGL โดยที่ OpenGL มีเป้าหมายที่จะ run ได้ทุก platform ซึ่งนอกจากจะ run ผ่าน web browser ได้แล้วยัง run บนมือถืออย่าง OS Android และ iOS ได้ด้วยแต่ต้องขึ้นอยู่กับ spec ของเครื่องนั้นด้วย
CSS
css นั้นมี feature ใหม่มาเพียบเลยแต่ผมจะไม่ขอลงลึกอะไรในตรงนี้ เพราะว่าผมไม่ช่ำชองด้านนี้โดยสิ่งที่เด่นของ css มีอยู่สามจุดด้วยกัน
- Typography ด้านนี้จะเกี่ยวกับ feature ในการควบคุม ข้อความ และ font ของ css ที่มีลูกเล่นมากขึ้น (มากๆ) อย่างเช่น
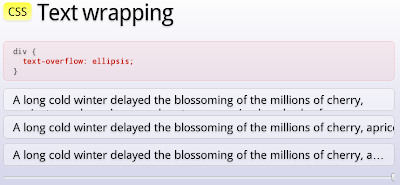
Text wrapping
Columns
ซึ่งนั่นก็เป็น feature อย่างคร่าวๆ ไปดูส่วนอื่นๆเพิ่มเติมจากแหล่งที่มาครับ (อีกละ 555+) - Visuals
ส่วนนี้เป็น feature ในส่วนของการจัดแต่ง element ต่างๆของ HTML ซึ่งมีลูกเล่นมากขึ้นอย่างเช่น Opacity, Hue/saturation/luminance color model, Rounded corners, Gradients ซึ่งเป็นยังไงลองไปดูจากที่มาครับจะทึ่งอึ้งเสียว มันทำได้ขนาดนี้เลยเรอะ - Transitions, transforms and animations
รองรับการทำ animations ด้วยสุดยอดมาก มันเหมือนทำ Motion tween บน flash เลย นอกจากนี้ยังมีส่วนที่ใช้จัดการ transforms ด้วย คือมันสามารถจับ rotate (หมุน) วัตถุได้
JS APIs
HTML5 ได้มีการเพิ่ม feature และ function มากกว่า JS ธรรมดามากด้วย โดยแบ่งหัวข้อเป็นดังนี้
- Client Side Storage HTML5 ได้เพิ่มความสามารถในการจัดเก็บข้อมูลลงในฝั่ง client ได้ดีกว่าเดิม โดยแต่ก่อนเราจะมี cookie ซึ่งมันก็ใช้ลำบากและเก็บอะไรไม่ได้มาก แต่ใน HTML5 เก็บได้มากขึ้นแถมยังแบ่งเป็นประเภทเพื่อให้เราเก็บด้วยอีกต่างหากซึ่งจะแบ่งได้เป็นสามประเภทดังนี้
1. Web Storage อันนี้ไว้เก็บค่าที่เรากรอกไว้ใน form ต่างๆ เช่น ใน textbox ต่างๆ ซึ่งเก็บไว้ได้ดีกว่า cookie ที่ต้องกำหนดเวลาด้วย
2. Application Cache ไว้เป็นการ manage ว่าจะให้เก็บ cache อะไรบ้างเวลาที่เปิด web แบบ offline อย่างเช่น รูปภาพ, flash เป็นต้น
3. Web SQL Database ถ้าหากการเก็บข้อมูลแบบด้านบนนั้นยังไม่เพียงพอ HTML5 ก็รองรับการเก็บข้อมูลแบบ Database ทั้งก้อนเลย โดย HTML5 นั้น support SQL lite แบบว่าเอาไปเก็บให้จุใจกันเลยทีเดียว - Communication เป็นความสามารถในการสร้าง socket เพื่อติดต่อไปยัง server อื่นๆ โดยไม่ผ่าน protocol ของ HTML โดย protocol นั้นอาจจะเป็น protocol ที่เราสร้างขึ้นเองได้ หลายคนอาจจะงงว่า protocol คืออะไรถ้าหากไม่เคยเรียน network system มาก่อน โดย protocol นั้นหมายถึงการสร้างข้อตกลงในการสื่อในระบบ network โดย HTML protocol นี้ก็คือเป็น protocol หนึ่งที่ไว้คุยกันระหว่าง browser กับ web server อย่างที่เราเห็นกันชัดๆคือ method GET หรือ POST ที่เราๆใช้กันอยู่มันก็คือวิธีการสื่อสารของ HTML protocol
ซึ่งถามว่าจะเอามาใช้ประโยชน์อะไรก็ขอยกตัวอย่างเลยละกัน อย่างที่ผมบอกมันจะทำให้ HTML สามารถ connect ไปยัง protocol อื่นได้นอกเหนือจาก HTML และแน่นอนว่านอกเหนือจาก web server ด้วย ซึ่งปกติยังไง HTML ก็ต้องติดต่อกับ web server อยู่แล้วแต่ HTML5 นั้นสามารถติดต่ออย่างอื่นที่ไม่จำเป็นต้องเป็น web server อาจจะเป็น hardware อื่นๆก็ได้ อย่างเช่น router มันก็จะมี protocol หนึ่งไว้ควบคุม router ได้ผ่านระบบ network ซึ่ง HTML5 นั้นเราอาจจะใช้ socket ต่อกับ router นั้นแล้วเขียนรองรับ protocol นั้นก็จะทำให้ HTML5 ของเราควบคุม router ได้ ซึ่ง Communication ใน HTML5 แบ่งได้เป็นสองอย่างคือ
1. Web Workers อันนี้ตามชื่อครับ worker คือเป็นการ communication ที่ต่อกับอะไรซักอย่างนานๆ โดยรอ message ตอบกลับมาจาก server เพื่อกลับมาทำอะไรบางอย่างในฝั่ง client ซึ่งมันจะเหมือน JMS (Java Message Services) ของ Java เลย ไม่แน่มันอาจจะต่อกับ JMS ของ Java ได้
2. Web Sockets อันนี้เหมือน network programming ทั่วๆไปคือเปิด port เพื่อทำการ connect ไปยังอีกเครื่องนึงที่เปิด socket ไว้เหมือนกัน แล้วใช้ protocol ที่ตกลงไว้จากทั้งสองฝั่งคุยกัน - Geolocation อันนี้ไม่มีอะไรเป็นการเอาตำแหน่งสถานที่ออกมาจาก Browser โดยถ้าเป็นมือถืออาจจะเอามาจาก GPS แต่ถ้าเอามาจาก Desktop อาจจะเอามาจากตำแหน่งของเสาสัญญาน wireless เป็นต้น
- Desktop experience อันนี้ก็ไม่มีอะไรมาก JS ใน HTML5 นั้น support อะไรบางอย่างที่ทำให้เราง่ายขึ้น อย่างเช่น Drag and Drop API ซึ่งการจะทำแบบนี้เราต้องเขียน JS กันอย่างหัวหงอกเลยหรือไม่ก็ต้องใช้ JS Framework เข้ามาช่วยแต่ HTML5 รองรับมาเรียบร้อย และมี Notifications ที่เอามาแทน alert("......") ได้อย่างสบาย
เอาละจบแล้ว สังเกตว่าหลังๆไม่เอารูปแทรกแล้วเพราะขี้เกียจ ยังไงก็ลองไปตามดูจากที่มาได้ครับ โดยเฉพาะ slide อันนี้ http://slides.html5rocks.com/#slide22
Comments
Post a Comment